이거슨.. 굳이 wordpress 뿐만이 아니라 모든 사이트 공통 사항이 될 수 있다.
A. 1단계 사이트 개발자의 영역이다.
- 사이트 속도는 외부 URL을 최대한 제거 해야 빨라진다.
- 웹폰트 등도 외부 URL이기 때문에 최대한 제거하는것이 좋다.
- js 및 css 를 minify 를 한다.
- js, css 를 작성하기 좋은 형태가 아닌 최대한 압축한 형태로 바꾸는 것이다.
또한 브라우어에서 표현 가능한 DPI를 넘어서는 그림파일을 브라우져에서 표현 가능한 정도의 DPI로 낮추어 최적화 하는것이다. ( 일반적으로 72DPI 레티나 대응은 144DPI가 일반적이다. )
쉬운 길은 Google PageSpeed Insights에서 사이트 속도 측정을 한번 한 뒤에.
측정결과 아래 부분에 있는 “이 페이지에 최적화된 이미지, 자바스크립트, CSS 리소스를 다운로드하세요.” 에서
최적화된(minify 및 이미지 용량 최적화) 파일을 다운받아 사이트에 적용하는 것이다.
B. 2단계 서버 관리자의 영역이다.
- 웹서버에서 memory 기반 캐싱 서비스를 도입한다.
- 웹서버 에서 DEFLATE(gzip) 전송 설정을 한다.
- 웹서버 에서 expires 설정을 한다.
- 웹서버의 성능을 향상 시키는 방법으로 memory 계열의 캐쉬를 사용하는것이 좋다.
이것은 서버의 IO 를 낮추어 주기 때문에 DISK 로드 에버리지가 줄어든다.
컴퓨터 하드웨어를 만지고 있다면 알겠지만 disk(디스크) 보다 memory(메모리) 가 20배 이상 빠르다.
또한 memory(메모리)는 cpu(중앙처리장치)보다 20배 이상 느리다.때문에 메모리 기반의 캐시 프로그램을 도입하도록 고려한다.
php 익스텐션 방식이 훌륭하다.(추천순 opcache, xcache, APC)
아파치 DSO 인 mod_deflate, mod_expires 를 이용하여 서빙되는 웹사이트의 데이터를 gzip 압축 전송하고 전송되는 파일의 브라우져캐시 기간을 설정한다.
opcache 는 php 5.5 이상에 내장되어 배포 되었으며 php 5.5 이상일 경우 php.ini 에 설정을 추가하는것만으로 동작한다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
[opcache] zend_extension=opcache.so opcache.enable=1 opcache.enable_cli=0 opcache.memory_consumption=128 opcache.interned_strings_buffer=4 opcache.max_accelerated_files=50000 opcache.max_wasted_percentage=5 opcache.validate_timestamps=1 opcache.revalidate_freq=2 opcache.revalidate_path=1 opcache.save_comments=0 opcache.load_comments=0 opcache.fast_shutdown=0 opcache.enable_file_override=0 opcache.consistency_checks=200 opcache.force_restart_timeout=180 |
xcache 는 링크 참조.
mod_deflate 및 mod_expires (httpd.conf 삽입)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<IfModule expires_module> ExpiresActive On ExpiresByType image/x-icon "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType application/x-font-ttf "access plus 1 month" ExpiresByType application/x-font-woff "access plus 1 month" ExpiresByType text/css "access 1 month" ExpiresByType text/javascript "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" ExpiresByType application/x-javascript "access plus 1 month" </IfModule> <IfModule deflate_module> AddOutputFilterByType DEFLATE text/plain text/html text/xml text/css application/xml application/xhtml+xml application/rss+xml AddOutputFilterByType DEFLATE text/javascript application/javascript application/x-javascript SetOutputFilter DEFLATE DeflateCompressionLevel 9 BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|bmp|zip|tar|rar|alz|a00|ace|t?gz|bz2|7z|txt)$ no-gzip dont-vary SetEnvIfNoCase Request_URI \.(?:mp3|mpe?g|wav|asf|wma|wmv|swf|exe|pdf|doc|xsl|hwp|java|c)$ no-gzip dont-vary SetEnvIfNoCase Request_URI \.(?:mp4|webm|flv|avi|sqllite|eot|woff2?|ttf|ppt|pdf)$ no-gzip dont-vary Header append Vary User-Agent env=!dont-vary </ifModule> |
제로보드 xe의 경우 php 소스내에서 자체적으로 gzip 전송을 을 구현했기 때문에 DEFLATE 안해도 됨.
추가적으로 아래와 같은 작업을 통해 사이트 속도를 좀더 가속화 할 수 있다.
다만 일반적으로 현재 한국내에서의 여건상 적용하는것을 추천하지는 않는다.
(한국내 대부분의 웹사이트의 https 사용률이 낮고 인증서관리가 어렵다.)
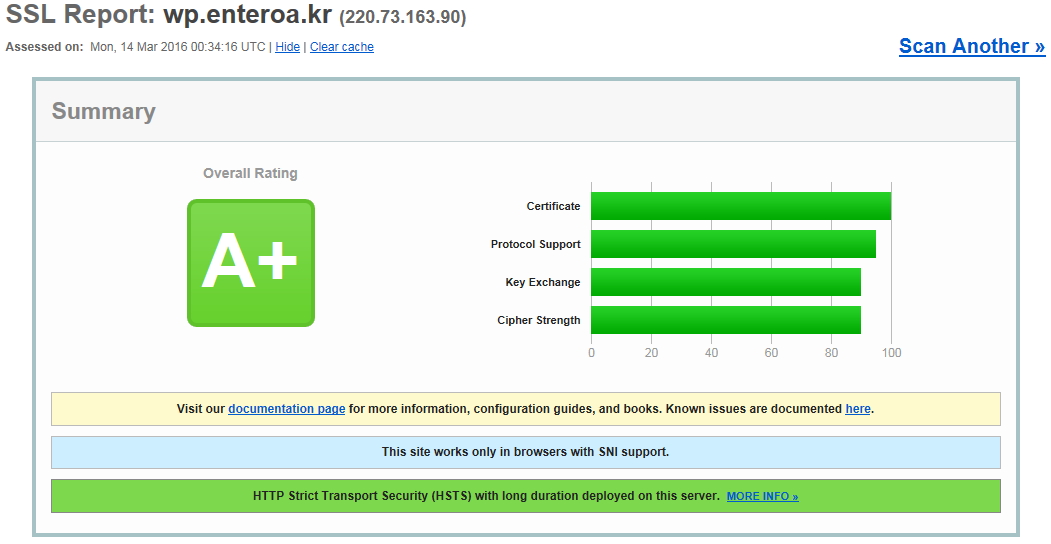
- force https 를 적용하고 Strict-Transport-Security 를 적용한다.
- https 를 이용하여 HTTP/2를 활성화 한다.
다만 이부분은 force https 를 적용 하는것부터가 문제가 된다.
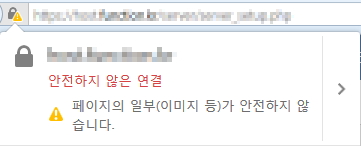
외부url 에서 이미지등을 가져오는 경우에도 그 url이 https가 되어야 한다.
일반적으로 img 태그의 src 가 http://aaaa.com/image.jpg 일경우 //aaaa.com/image.jpg 이런식으로 바꾸면 된다.
1차문제는 이게 기존사이트를 바꾸려면 꽤 심한 하드코딩 노가다 이고… 2번째 문제는 aaaa.com 이 https 서비스가 되고 있느냐가 되겠다 = =aa..
이산을 넘어서 Strict-Transport-Security 를 적용하게 되면 https가 만료되면 사이트가 뜨지 않는다.
httpd.conf 및 .htaccess 에서 선언할 수 있으며 코드는 아래와 같다
|
1 |
Header always set Strict-Transport-Security "max-age=15552000" |
주의: https를 적용하고 인증서 관리를 철저히 하지 않으면 사이트 안열림(설정상 최대 180일)
apache 버전이 2.4.17 (2015년 11월 배포됨) 버전 이상일 경우 일련의 과정을 통해 HTTP/2 서비스를 할 수 있다.
이건 약간 내용이 길고 난해 함으로 추후 별도 포스팅을 할 예정 이다. (지금 써놓은 포스팅 만큼 김 = =a)
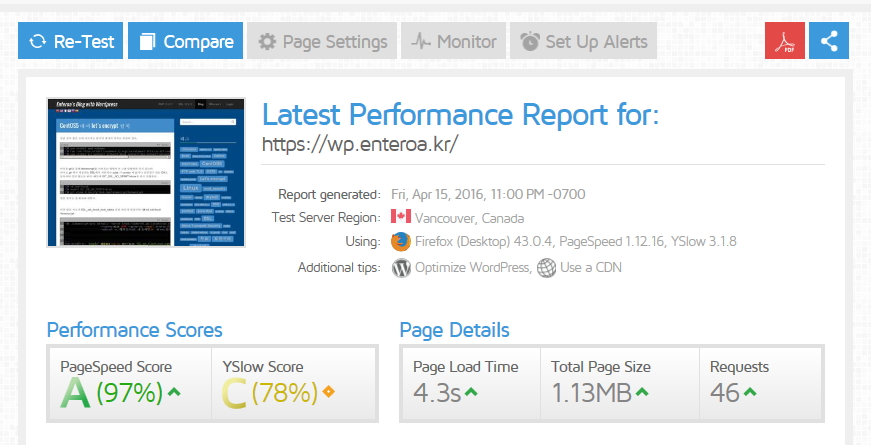
그래서 결론은 GTmatrix 에서의 점수놀이 🙂
 애드센스와 젯팩 때문에 더이상 점수 상승이 어렵다 = =a
애드센스와 젯팩 때문에 더이상 점수 상승이 어렵다 = =a
그리고 광고가 어떤거 나오냐에 따라 점수가 오르락 내리락 한다.
PS. 또다른 점수 놀이 사이트 https://www.webpagetest.org